In this tutorial, we will explain to you how to setup HMVC in Codeigniter 3. The HMVC stands for Hierarchical Model View Controller. it is a combination of MVC. today we will Codeigniter MVC(model-view-controller) transformation into Codeigniter HMVC.
so we can easily implement HMVC Structure using below the following step.
Install the HMVC structure
The Download HMVC modular extensions using the below Url and copy them into the application folder of CI.
https://bitbucket.org/wiredesignz/codeigniter-modular-extensions-hmvc/downloads/
Create modules Directory
In this step, The create modules directory in the application directory. For e.g. application/modules
Create a particular module
In these modules, we will create a particular module. For e.g. application/modules/admin
Create controllers, models and views Directory
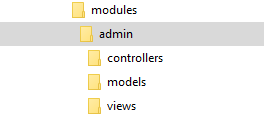
In this particular module, The create controllers, models and views directory. For e.g. application/modules/admin/controllers, application/modules/admin/models, and application/modules/admin/views.
Create Files and Use
Finally, we will create an Admincontroller.php in the admin/controllers module.
admin/controllers/Admincontroller.php
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php defined(‘BASEPATH’) OR exit(‘No direct script access allowed’); class AdminController extends CI_Controller { public function index() { $this->load->view(‘admin/welcome’); } } |
admin/views/welcome.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php defined('BASEPATH') OR exit('No direct script access allowed'); ?><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Welcome to HMVC CodeIgniter Structur</title> </head> <body> <div id="container"> <h1>Welcome to HMVC CodeIgniter Structur !</h1> </div> </body> </html> |
So you can see our HMVC Directory Structure.