Today, I am going to share with you how we can create a calculator using the jquery. why we create a calculator using jquery because many people’s base is not strong in jquery. so this article will be helpful for those who people want to increase their knowledge of jquery.
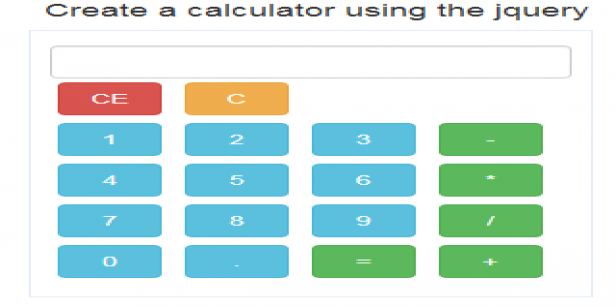
we create a jquery calculator view site using bootstrap. I have used addition, subtraction, multiplication, and division operation in this calculator. whenever we enter a numeric value the first time after then we apply an operation then it is called to a particular operation function then we enter a numeric value the second time and then we press the equal button which will return the two-value calculation data.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 | <!DOCTYPE html> <html lang="en"> <head> <title>Create Calculator using jquery</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script> <style> .btn { margin: 4px; width: 54px;} .top{ margin-top:50px;} .calc{ border:1px solid #E4ECFA; padding:15px 10px; } </style> <script> $("document").ready(function () { var key = null; $(".clean").click(function () { $('.input').val(""); }); $(".Show").click(function () { var EText = $('#Result').val(); if (EText != "0") { var val1 = EText; var ButtonVal = $(this); var val2 = ButtonVal.text(); var Res = val1 + val2; $('#Result').val(Res); } else { $('#Result').val(); } }); $(function (e) { var interRes = null; var operator; $('.operators').click(function (e) { var value1 = $('#Result').val(); if (interRes != null) { var result = ApplyOperation(interRes, value1, operator); interRes = result; } else { interRes = value1; } operator = $(this).text(); $('input').val(""); }); $('#Result').keypress(function (e) { if ((e.keyCode == 61)) { var op = operator; var res; var value2 = $('#Result').val(); if ((value2 != "")) { var data = value2.split("+"); if (data.length > 2) res = ApplyOperation(interRes, data[data.length - 1], op); else res = ApplyOperation(interRes, data[1], op); } else { res = interRes; } $('#Result').val(res); interRes = null; } else if ((e.keyCode == 43) || (e.keyCode == 45) || (e.keyCode == 42) || (e.keyCode == 47)) { var value1 = $('#Result').val(); var inter = (interRes != null); if (inter) { var op = operator; var data = value1.split("+"); if (data.length > 2) { operator = String.fromCharCode(e.keyCode); result = ApplyOperation(interRes, data[data.length - 1], op); interRes = result; } else { operator = String.fromCharCode(e.keyCode); result = ApplyOperation(interRes, data[1], op); interRes = result; } } else { interRes = value1; } operator = String.fromCharCode(e.keyCode); $('.input').text(""); } }); $('#Calculate').click(function (e) { var op = operator; var res; var value2 = $('#Result').val(); if ((value2 != "")) { res = ApplyOperation(interRes, value2, op); } else { res = interRes; } $('#Result').val(res); interRes = null; }); }); function ApplyOperation(value1, value2, operator) { var res; switch (operator) { case "+": res = addition(value1, value2); break; case "-": res = subtraction(value1, value2); break; case "*": res = multiplication(value1, value2); break; case "/": res = division(value1, value2); break; } return res; } function addition(first, second) { var a = parseFloat(first); var b = parseFloat(second); var total = a + b; return total; } function subtraction(first, second) { var a = parseFloat(first); var b = parseFloat(second); var sub = a - b; return sub; } function multiplication(first, second) { var a = parseFloat(first); var b = parseFloat(second); var product = a * b; return product; } function division(first, second) { var a = parseFloat(first); var b = parseFloat(second); var divi = a / b; return divi; } }); </script> </head> <body> <div class="container"> <div class="row top"> <div class="col-lg-4 col-md-4 col-sm-4"> </div> <div class="col-lg-3 col-md-4 col-sm-5 calc"> <div class="row"> <div class="col-lg-12 col-sm-12"> <input id="Result" class="input form-control" /> </div> </div> <div class="row"> <div class="col-lg-12"> <button id="ClearAll" type="reset" value="CE" class="clean btn btn-danger">CE</button> <button id="Clear" type="reset" value="C" class="clean btn btn-warning">C</button> </div> </div> <div class="row"> <div class="col-lg-12"> <button id="One" type="button" value="1" class="Show btn btn-info">1</button> <button id="Two" type="button" value="2" class="Show btn btn-info">2</button> <button id="Three" type="button" value="3" class="Show btn btn-info">3</button> <button id="Sub" type="button" value="-" class="operators operand btn btn-success">-</button> </div> </div> <div class="row"> <div class="col-lg-12"> <button id="Four" type="button" value="4" class="Show btn btn-info">4</button> <button id="Five" type="button" value="5" class="Show btn btn-info">5</button> <button id="six" type="button" value="6" class="Show btn btn-info">6</button> <button id="Mul" type="button" value="*" class="operators operand btn btn-success">*</button> </div> </div> <div class="row"> <div class="col-lg-12"> <button id="Seven" type="button" value="7" class="Show btn btn-info">7</button> <button id="Eight" type="button" value="8" class="Show btn btn-info">8</button> <button id="Nine" type="button" value="9" class="Show btn btn-info">9</button> <button id="Divide" type="button" value="/" class="operators operand btn btn-success">/</button> </div> </div> <div class="row"> <div class="col-lg-12"> <button id="Zero" type="button" value="0" class="Show btn btn-info">0</button> <button id="Dot" type="button" value="." class="Show btn btn-info">.</button> <button id="Calculate" type="button" value="=" class="operand btn btn-success">=</button> <button id="Add" type="button" value="+" class="operators operand btn btn-success">+</button> </div> </div> </div> </div> </div> </body> </html> |
I have shared demo. So you can click on Button and show the demo.